🫛点击办理低月租超大流量卡
![图片[1]-五款生成特效字体网站「第1期」](https://zhaxueit.cn/wp-content/uploads/2022/06/最终2.png)
阅前须知
- 网站属易失效资源,打不开请理性对待或联系站长
- 网站打不开可前往其域名发布页「若存在」试一下
网站前言
用来生成特效字体,输入文本内容,生成相关特效的字体
查看网站
1、标小智特效字体
地址:https://www.logosc.cn/text/
温馨提示:一键生成各种特效的字体,并提供下载
![图片[2]-五款生成特效字体网站「第1期」](https://zhaxueit.cn/wp-content/uploads/2024/08/20240801094859385-frame_safari_dark-1024x563.png)
2、Vaufonts
地址:https://vaufonts.com/
温馨提示:一键生成各种特效的字体,在“Preset”里可以切换效果
![图片[3]-五款生成特效字体网站「第1期」](https://zhaxueit.cn/wp-content/uploads/2024/08/20240801094905298-frame_safari_dark-1-1024x562.png)
3、麦当劳字体
地址:https://andyh0913.github.io/FrenchFries-Font-Converter/
温馨提示:生成麦当劳薯条字体,并提供下载
![图片[4]-五款生成特效字体网站「第1期」](https://zhaxueit.cn/wp-content/uploads/2024/08/20240801094910754-frame_safari_dark-2-1024x561.png)
4、Textanim
地址:https://textanim.com/
温馨提示:生成动效字体,生成 GIF 动效字体,效果相对比较复古
![图片[5]-五款生成特效字体网站「第1期」](https://zhaxueit.cn/wp-content/uploads/2024/08/20240801094919755-frame_safari_dark-3-1024x571.png)
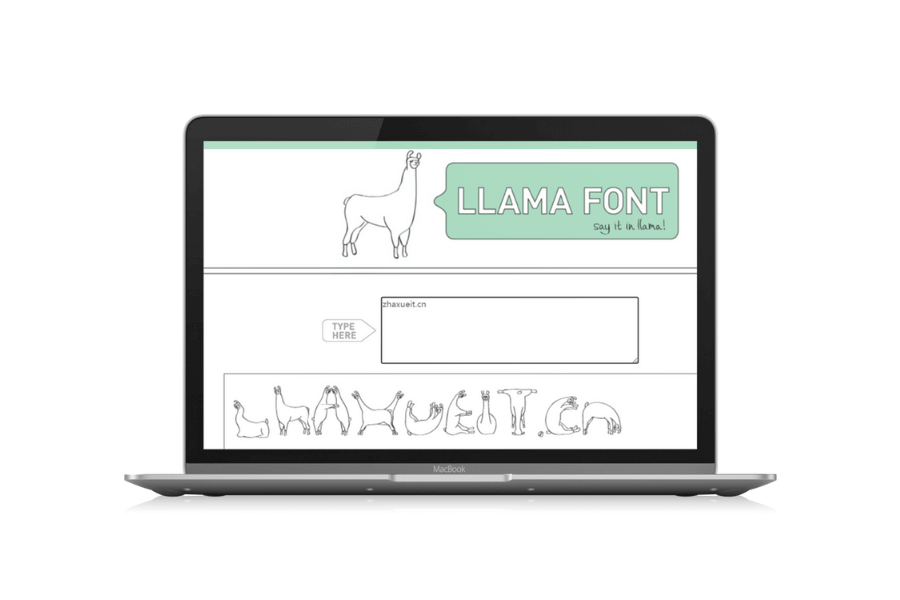
5、llamafont
地址:https://llamafont.com/
温馨提示:生成羊驼字体
![图片[6]-五款生成特效字体网站「第1期」](https://zhaxueit.cn/wp-content/uploads/2024/08/20240801094926119-frame_safari_dark-4-1024x565.png)
君子协议
如果以上内容对您有些许帮助,请您将它分享给身边更多需要的人,或是益友、或是同学、或是知己、或是学姐学弟,总之赠人玫瑰,手有余香,我是土豆,咱们有缘再见.
🫛点击办理低月租超大流量卡,且成功办理返50元微信红包🌵关注微信公众号 渣师兄 回复「渣学」获得超 5T 新生见面礼!
🌴无偿找站长帮忙请加VX:「zhaxueit」
🌿免费进每日资源分享群(坑位有限)也请 VX:「zhaxueit」 并备注「进群」
© 版权声明
原创文章 - 如需转载请注明出处【本文首发于渣学网:zhaxueit.cn】
THE END










暂无评论内容